阿里云短信业务
本文共 2959 字,大约阅读时间需要 9 分钟。
阿里短信验证码
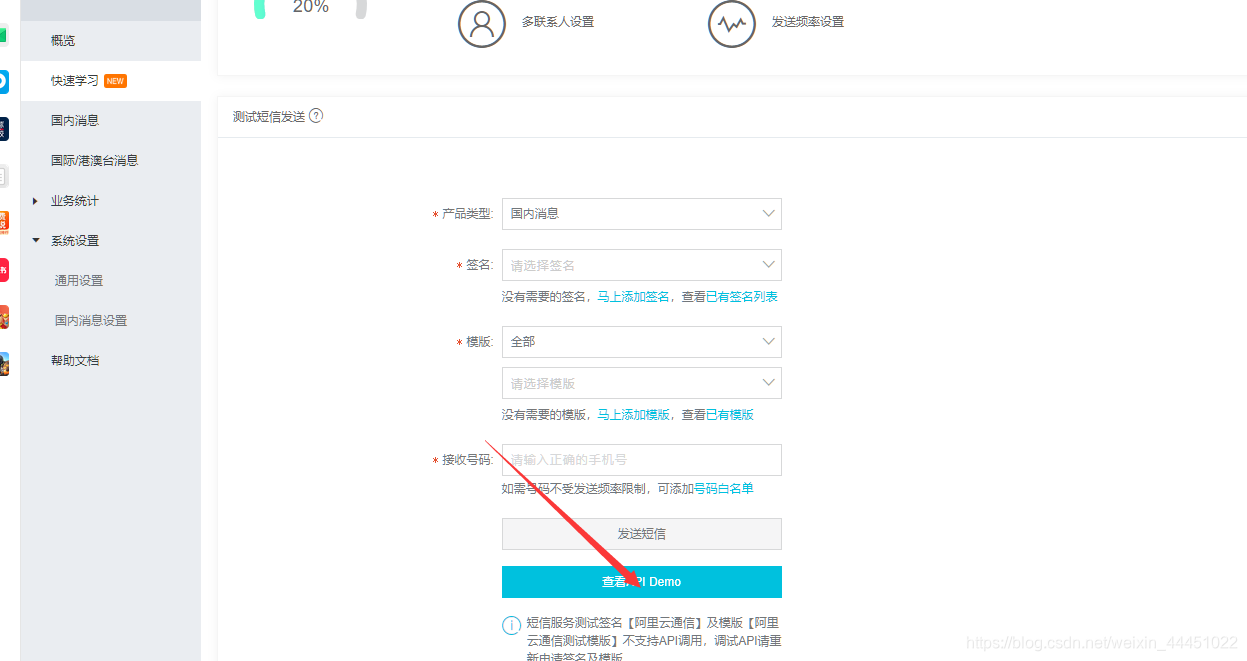
一 开通业务
- 开通业务

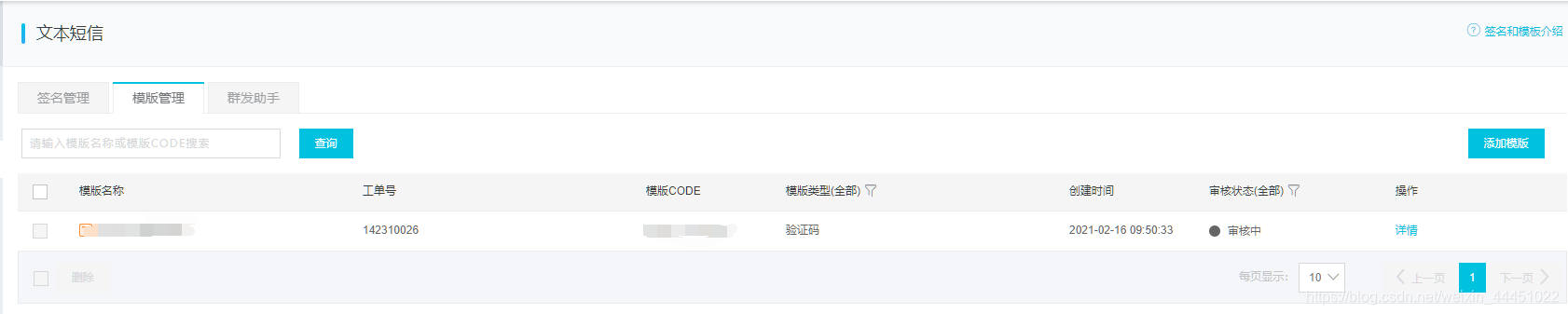
- 添加模板审核

- 添加签名审核

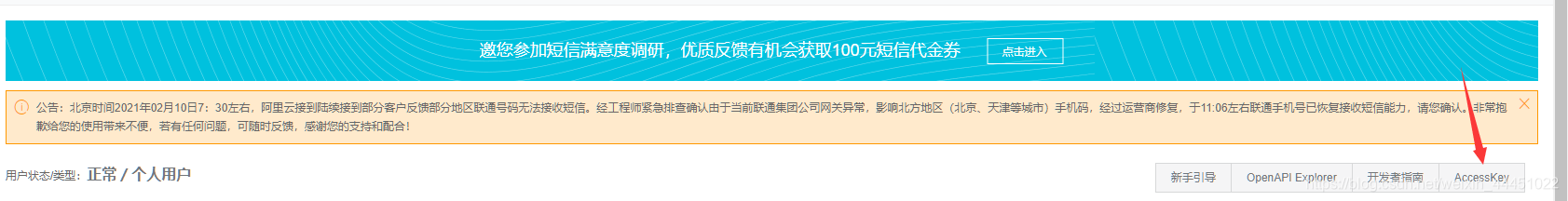
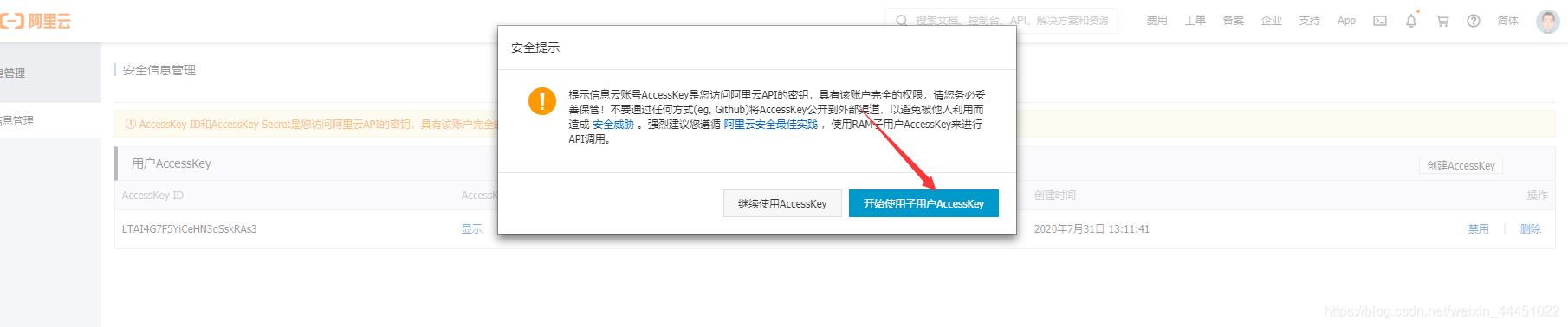
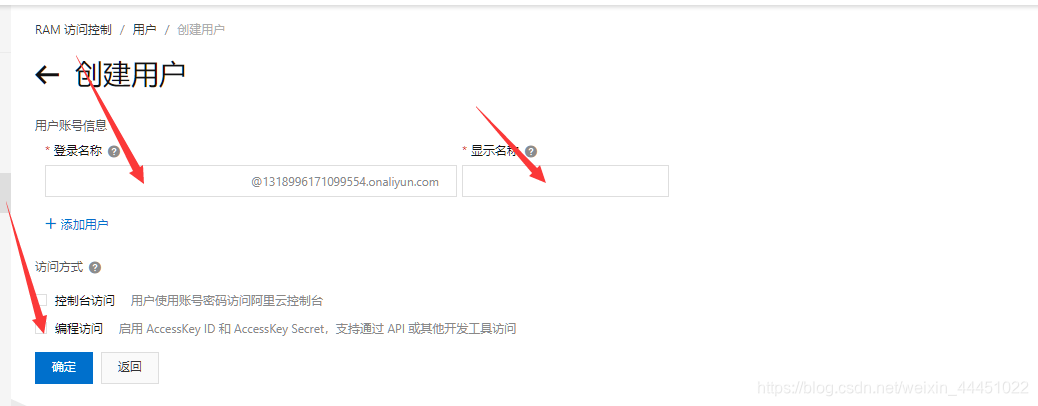
- 添加秘钥



提示:请记住密码,密码出现后,不会再出现
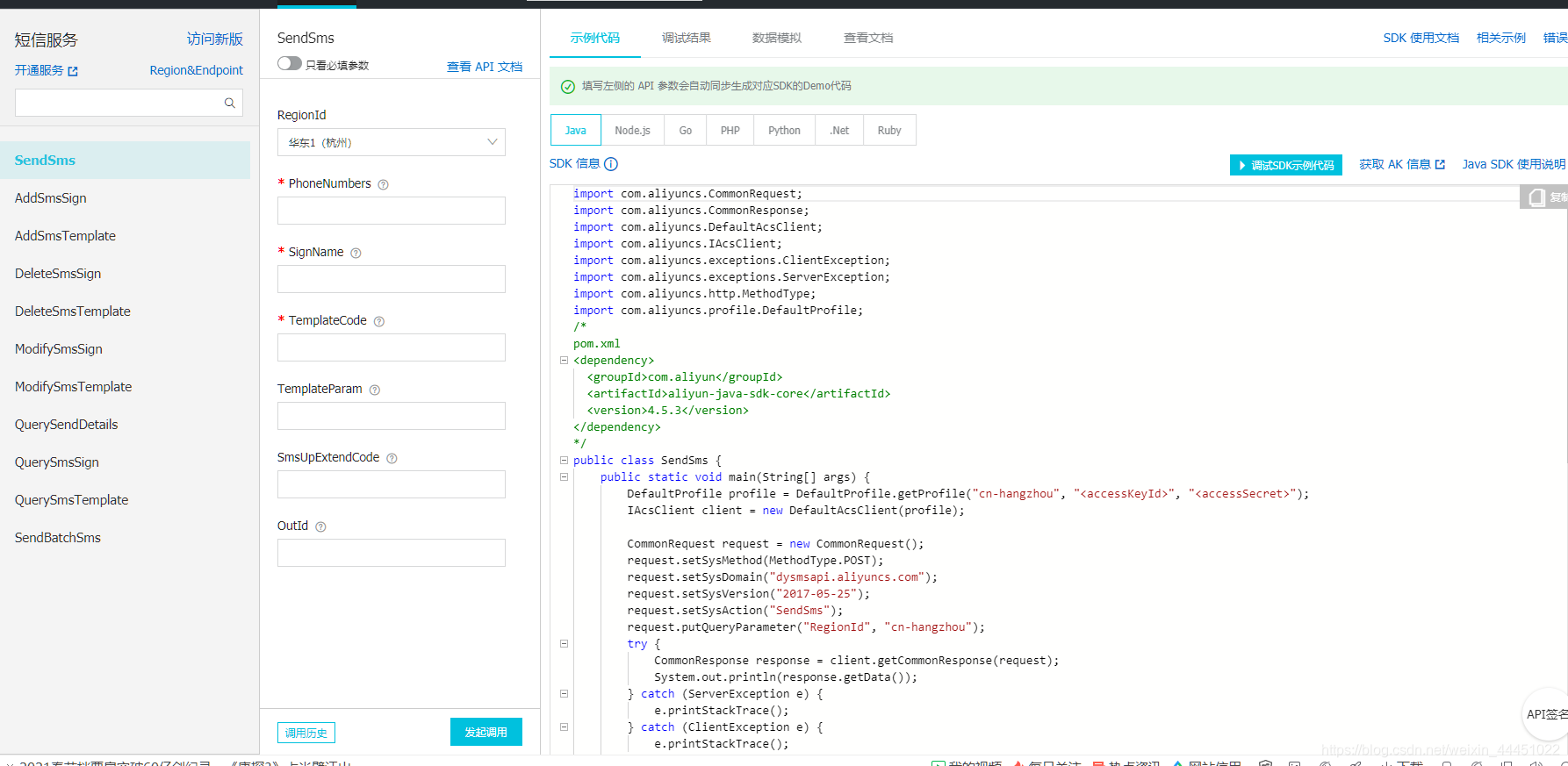
二 代码编写


- 依赖
com.aliyun aliyun-java-sdk-core 4.5.3 com.alibaba fastjson 1.2.62
- 工具类编写
package com.shu.uilts;import com.alibaba.fastjson.JSONObject;import com.aliyuncs.CommonRequest;import com.aliyuncs.CommonResponse;import com.aliyuncs.DefaultAcsClient;import com.aliyuncs.IAcsClient;import com.aliyuncs.exceptions.ClientException;import com.aliyuncs.exceptions.ServerException;import com.aliyuncs.http.MethodType;import com.aliyuncs.profile.DefaultProfile;import java.util.UUID;public class SendSms { public static void main(String[] args) { DefaultProfile profile = DefaultProfile.getProfile("cn-hangzhou", "******", "******"); IAcsClient client = new DefaultAcsClient(profile); CommonRequest request = new CommonRequest(); request.setSysMethod(MethodType.POST); request.setSysDomain("dysmsapi.aliyuncs.com"); request.setSysVersion("2017-05-25"); request.setSysAction("SendSms"); //随机验证码生成 String result = UUID.randomUUID().toString().replaceAll("-", "").substring(0, 4); System.out.println(result); //设置发送相关的参数 request.putQueryParameter("PhoneNumbers","1771x34xxxx"); //手机号 request.putQueryParameter("SignName","小xx工作室"); //申请阿里云 签名名称 request.putQueryParameter("TemplateCode","*****"; //申请阿里云 模板Code request.putQueryParameter("TemplateParam", JSONObject.toJSONString(result)); //验证码 格式为JSON字符串,{"code":"1234"} try { CommonResponse response = client.getCommonResponse(request); System.out.println(response.getData()); } catch (ServerException e) { e.printStackTrace(); } catch (ClientException e) { e.printStackTrace(); } }} - Redis集成
@RestController@RequestMapping("/edumsm/msm")@CrossOriginpublic class MsmController { @Autowired private MsmService msmService; @Autowired private RedisTemplate redisTemplate; @GetMapping("send/{phone}") public R sendMsm(@PathVariable String phone){ //1 从redis获取验证码,如果获取到直接返回 String code = redisTemplate.opsForValue().get(phone); if(!StringUtils.isEmpty(code)){ return R.ok(); } //2 如果redis获取不到,进行阿里云发送 //生成随机值,传递阿里云进行发送 code = RandomUtil.getFourBitRandom(); Map param = new HashMap<>(); param.put("code",code); //调用service发送短信的方法 boolean isSend = msmService.send(param,phone); if(isSend){ //发送成功,把发送成验证码放到Redis中 //设置有效时间 5分钟 redisTemplate.opsForValue().set(phone,code,5, TimeUnit.MINUTES); return R.ok(); }else { return R.error().message("短信发送失败"); } }} 转载地址:http://ghbe.baihongyu.com/
你可能感兴趣的文章
mysql面试题:创建索引时会不会锁表?
查看>>
mysql颠覆实战笔记(八)--mysql的自定义异常处理怎么破
查看>>
mysql驱动、durid、mybatis之间的关系
查看>>
mysql驱动支持中文_mysql 驱动包-Go语言中文社区
查看>>
MySQL高可用切换_(5.9)mysql高可用系列——正常主从切换测试
查看>>
MySQL高可用解决方案详解
查看>>
MYSQL高可用集群MHA架构
查看>>
MySQL高级-MySQL并发参数调整
查看>>
MySQL高级-MySQL应用优化
查看>>
MySQL高级-MySQL查询缓存优化
查看>>
MySQL高级-MySQL锁
查看>>
MySQL高级-SQL优化
查看>>
MySQL高级-SQL优化步骤
查看>>
MySQL高级-内存管理及优化
查看>>
MySQL高级-存储过程和函数
查看>>
MySQL高级-索引的使用及优化
查看>>
MySQL高级-视图
查看>>
MySQL高级-触发器
查看>>
Mysql高级——锁
查看>>
mysql高级查询~分页查询
查看>>